Hi,
In HTML ouput, using source code highlighter
highlightjs, this kind of code block:
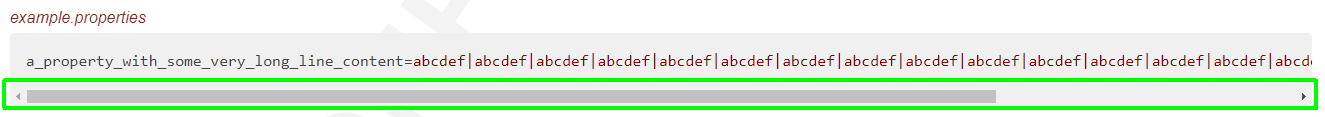
.example.properties
[source,properties,options=nowrap]
a_property_with_some_very_long_line_content=abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef
is nicely displayed with a scroll bar:

But when embeded within an admonition block:
[NOTE]
--
.example.properties
[source,properties,options=nowrap]
a_property_with_some_very_long_line_content=abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef|abcdef
--
it doesn't work:

Any idea?
thanks