Modernize asciidoctor.css
12
12
|
Hi all,
I have been using Asciidoctor for documentation purpose since long but I always found it difficult to embed the generated docs because of conflicting and global css rules generated by asciidoctor. I am thinking of forking asciidoctor-style-factory with following goals: 1. only keep asciidoctor.scss 2. remove compass dependency 3. migrate to node-sass 4. remove foundation dependency and copy required mixing/rules (there seems to be only few) 5. use css variables to make it easy to customize (only works with modern browsers) 6. provide 4 variants The variants (theme): 1. default theme - like current one with minimal difference (because css variables are not sass) 2. light theme - with different colors than default one 3. dark theme - as the name says 4. high-contrast theme - to make it more readable for visually impaired individuals I did some work in this direction but would like to hear from you guys for some suggestions. Regards -- Amit |
|
Administrator
|
Amit, Thank you for volunteering to do this work. It would be best if you just started a new project. The stylesheet factory was developed to create the default stylesheet for Asciidoctor and continues to serve that purpose. While it included some additional themes, they were very much just an experiment. I no longer maintain those themes, and as you've pointed out, the technology is quite old and cumbersome. There's no reason to continue propagating that legacy set up. It would be better just to start something new and propose it as a replacement. Best Regards, -Dan On Mon, Apr 13, 2020 at 9:17 AM cristatus [via Asciidoctor :: Discussion] <[hidden email]> wrote: Hi all, -- Dan Allen | @mojavelinux | https://twitter.com/mojavelinux |
|
Dan, I was able to remove compass dependency completely and migrated to node-sass and the resulting css is almost identical. The zurb foundation dependency is also minimal, so it can also be removed easily. However, as I checked it further and as you suggest, it's better to start a new work and modularize the style as bellow: 1. optional global styles (normalize + some common global html styling) 2. asciidoctor styles (for asciidoctor elements but with minimal styling so that it can blend well with other css frameworks) 3. keep the palette and corresponding css variables minimal The use of global styles is optional and should provide similar result as current asciidoctor.css. I will publish the initial work next week. Regards -- Amit On Sun, Apr 19, 2020 at 11:44 AM mojavelinux [via Asciidoctor :: Discussion] <[hidden email]> wrote:
|
|
This post was updated on .
Hi all,
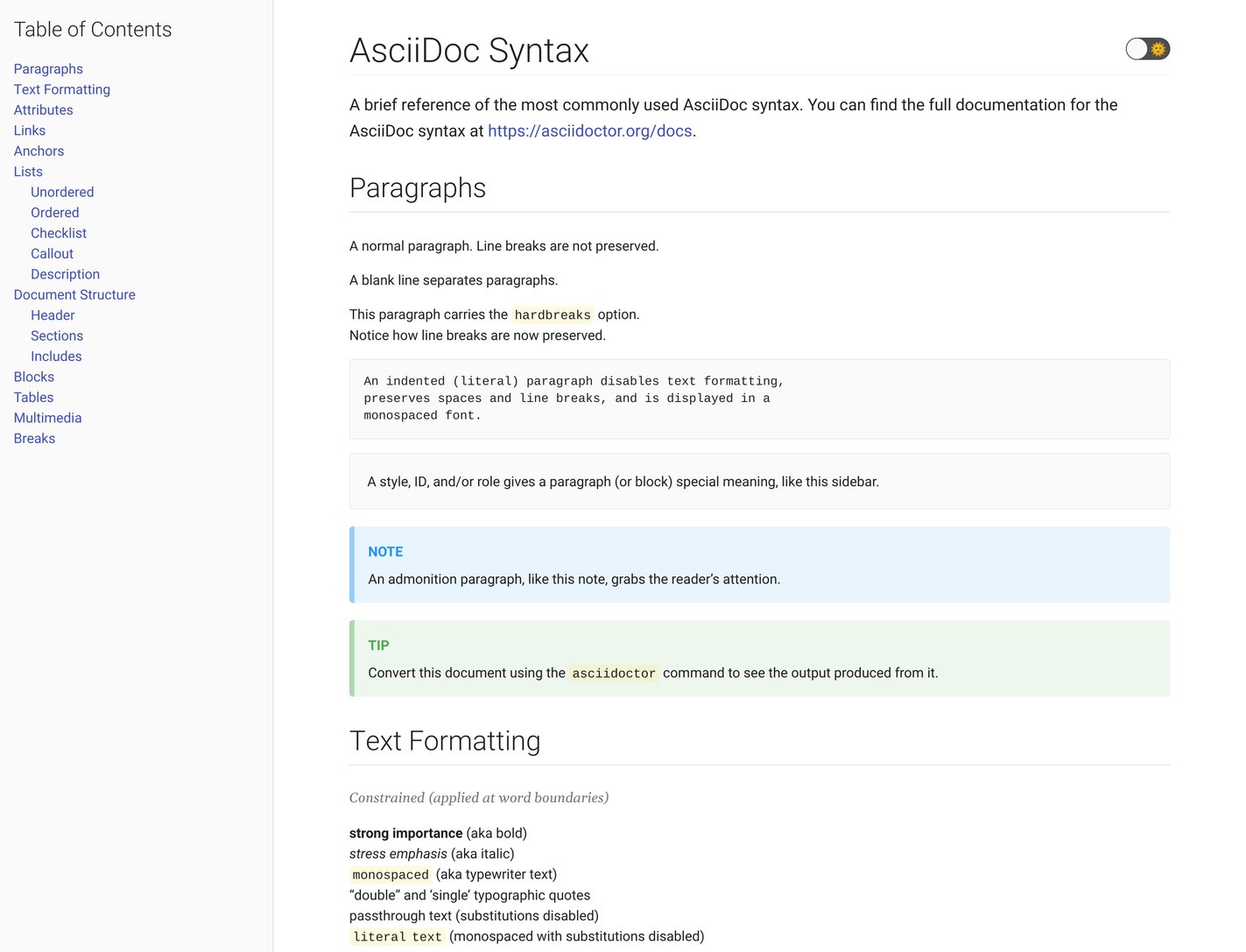
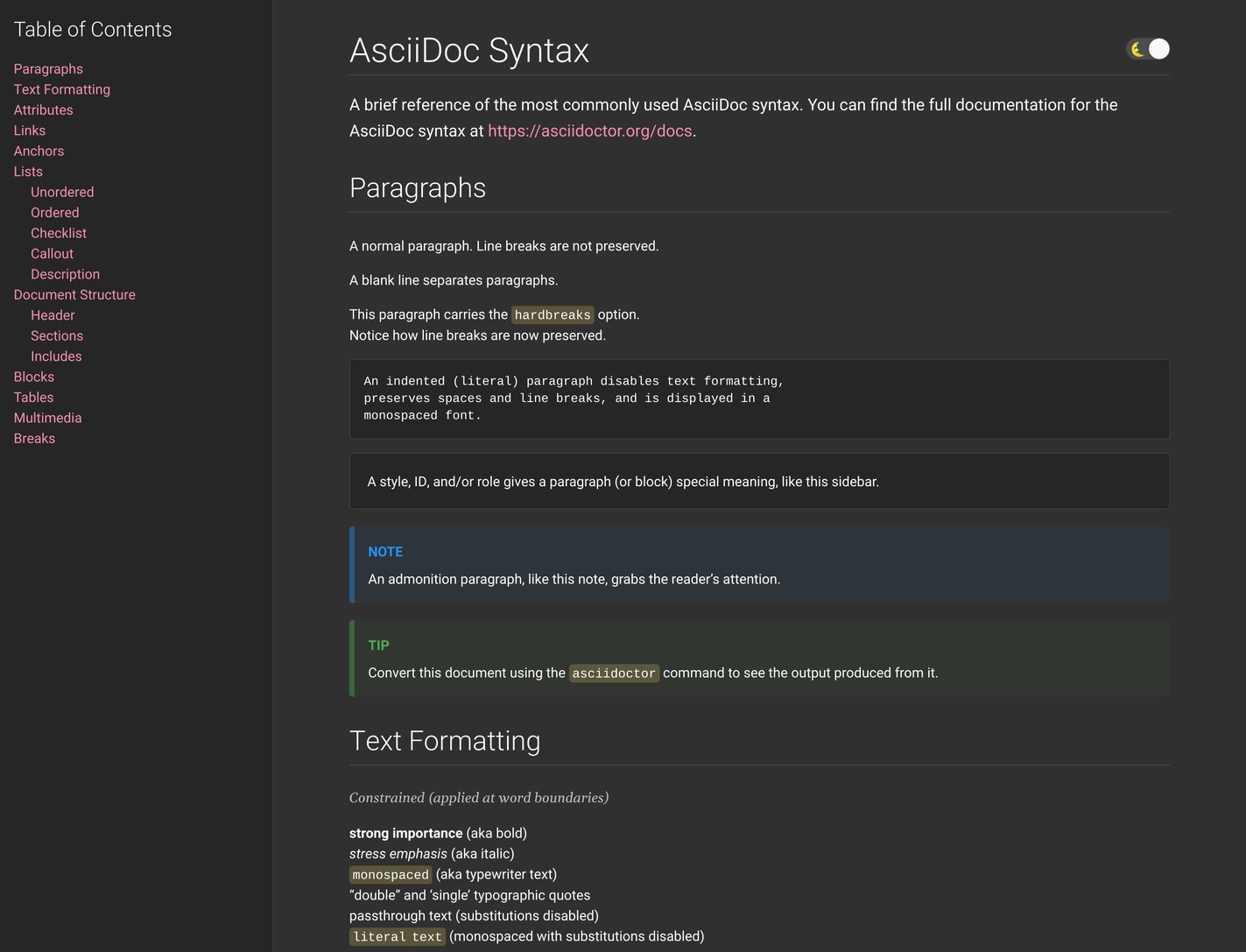
So I did some work in this regards and here is the result:  The source can be found here: https://github.com/cristatus/asciidoctor-styles It's just the initial work and requires some improvements. Feel free to fork it and submit pull requests. Enjoy! |
|
In reply to this post by cristatus
Hi,
I am not an expert in web development but a quick search in google has showed me that .scss files are template files processed by Ruby. Correct me if I'm wrong. I was wondering whether removing support for traditional .css files and only keeping .scss would make asciidoctor more dependent on a ruby installation/server. I repeat I'm not sure because I don't know about this format. I've started using asciidoctor as a tool because I can have one source file an use it for web output and pdf output and even translate it to Latex if necessary. But I have my own needs and I would not like to have to learn Ruby or configure it a lot to use it. Will it be possible to download standard css template files? Thank you and keep the good work  , ,
|
|
Hi edsa,
The .scss files are sass source files and need to be converted to .css using a sass compiler. This project is using node-sass for that purpose. The project is still initial work and not ready for all the use cases. The initial goal is to create a customizable stylesheet suitable for html5 backend. I will publish npm package and include generate css files in the repos when it's ready. However, I am working on it only during my free time during weekends so not sure when I can finish. Thanks |
|
Hello again,
thanks for all the hard work, it's going to be really useful for people who don't know a lot about the web. May I ask, shall this files be compiled with some options specific for their pourporse? If not, then maybe after the project is finished you may consider publishing the output files under releases. Again, thank you very much and the rest of the community! |
|
In reply to this post by edsa
On Sun, 17 May 2020 08:57:35 -0700 (MST)
"edsa [via Asciidoctor :: Discussion]" <[hidden email]> wrote: > I was wondering whether removing support for traditional .css files > and only keeping .scss would make asciidoctor more dependent on a ruby > installation/server. I haven't been paying a lot of attention to this thread, but when I hear the phrase "removing support for traditional .css files", that scares me to death. As a Troubleshooting Trainer, developer, website owner, content manager, creator and maintainer, I've never seen a technology as valuable and well designed as CSS. Adding an alternative to CSS is fine, as long as CSS is retained and a policy is in force to keep CSS as a first class citizen until it has been unused for several years. New technologies come every year, and the marketing is always the same: "Technology X is over 15 years old and is obsolete, our new technology solves all the problems of Technology X." New technologies always claim to be better because they're newer, but in the vast majority of cases, the newer technology is more of a "Johnny come lately", to be replaced in a year or two by another Johnny come lately. Only a relative few rise to the top, stay on top, to stand the test of time. CSS is one such technology. SteveT Steve Litt May 2020 featured book: Troubleshooting Techniques of the Successful Technologist http://www.troubleshooters.com/techniques |
|
Hi Steve,
Sass is not a replacement but a tool. It's just a preprocessor that allows writing complex css in much easier and manageable way. The default asciidoctor stylesheet itself is written this way and most other css frameworks out there (bootstrap, foundation etc) are written using some kind of css preprocessor only. The goal of this project is not about replacing css with scss but providing a css stylesheet which is easy to customize using more recent css features like css variables and adopt to more recent trends of dark/light themes. Thanks |
|
In reply to this post by edsa
Hi edsa,
Yes, you can build the css files from the source as explained. However, if you are not familiar with node.js you may found it not straight forward. You need node.js and yarn installed to build the styles. I will publish generated css under releases once the stylesheet is complete. |
Why isn't there a like button in this forum? :) |
|
Administrator
|
In reply to this post by Steve Litt
Steve, I'm afraid you've taken a phrase out of context and implied a statement that isn't there. As @cristatus said, we're talking about the tools used to *make* CSS. Of course in the end, the output is going to be a CSS file. No one is doubting or removing support for CSS. sass and tools like it are a shorthand for making maintaining the *source* of CSS easier. The end user will never see any of this, and you don't have to learn Ruby to use CSS. Hope that clears things up. Best Regards, -Dan On Sun, May 17, 2020 at 11:48 AM Steve Litt [via Asciidoctor :: Discussion] <[hidden email]> wrote: On Sun, 17 May 2020 08:57:35 -0700 (MST) -- Dan Allen | @mojavelinux | https://twitter.com/mojavelinux |
|
Thanks Dan and cristatus,
I'm very glad to hear that CSS will remain, and that scss is just a CSS *generator*. I might take some time to learn scss. If it's good enough for Asciidoctor and good enough for Bootstrap, it's good enough for me. SteveT On Sun, 17 May 2020 13:44:53 -0700 (MST) "mojavelinux [via Asciidoctor :: Discussion]" <[hidden email]> wrote: > Steve, > > I'm afraid you've taken a phrase out of context and implied a > statement that isn't there. As @cristatus said, we're talking about > the tools used to *make* CSS. Of course in the end, the output is > going to be a CSS file. No one is doubting or removing support for > CSS. > > sass and tools like it are a shorthand for making maintaining the > *source* of CSS easier. The end user will never see any of this, and > you don't have to learn Ruby to use CSS. > > Hope that clears things up. > > Best Regards, > > -Dan > > On Sun, May 17, 2020 at 11:48 AM Steve Litt [via Asciidoctor :: > Discussion] <[hidden email]> wrote: > > > On Sun, 17 May 2020 08:57:35 -0700 (MST) > > "edsa [via Asciidoctor :: Discussion]" > > <[hidden email] > > <http:///user/SendEmail.jtp?type=node&node=8014&i=0>> wrote: > > > > > > > I was wondering whether removing support for traditional .css > > > files and only keeping .scss would make asciidoctor more > > > dependent on a ruby installation/server. > > > > I haven't been paying a lot of attention to this thread, but when I > > hear the phrase "removing support for traditional .css files", that > > scares me to death. As a Troubleshooting Trainer, developer, website > > owner, content manager, creator and maintainer, I've never seen a > > technology as valuable and well designed as CSS. > > > > Adding an alternative to CSS is fine, as long as CSS is retained > > and a policy is in force to keep CSS as a first class citizen until > > it has been unused for several years. > > > > New technologies come every year, and the marketing is always the > > same: "Technology X is over 15 years old and is obsolete, our new > > technology solves all the problems of Technology X." > > > > New technologies always claim to be better because they're newer, > > but in the vast majority of cases, the newer technology is more of a > > "Johnny come lately", to be replaced in a year or two by another > > Johnny come lately. Only a relative few rise to the top, stay on > > top, to stand the test of time. CSS is one such technology. > > > > SteveT > > > > Steve Litt > > May 2020 featured book: Troubleshooting Techniques > > of the Successful Technologist > > http://www.troubleshooters.com/techniques > > > > > > ------------------------------ > > If you reply to this email, your message will be added to the > > discussion below: > > https://discuss.asciidoctor.org/Modernize-asciidoctor-css-tp7890p8014.html > > To start a new topic under Asciidoctor :: Discussion, email > > [hidden email] > > To unsubscribe from Asciidoctor :: Discussion, click here > > <https://discuss.asciidoctor.org/template/NamlServlet.jtp?macro=unsubscribe_by_code&node=1&code=ZGFuLmouYWxsZW5AZ21haWwuY29tfDF8MTY5MzI5MDU4> > > . > > NAML > > <https://discuss.asciidoctor.org/template/NamlServlet.jtp?macro=macro_viewer&id=instant_html%21nabble%3Aemail.naml&base=nabble.naml.namespaces.BasicNamespace-nabble.view.web.template.NabbleNamespace-nabble.view.web.template.NodeNamespace&breadcrumbs=notify_subscribers%21nabble%3Aemail.naml-instant_emails%21nabble%3Aemail.naml-send_instant_email%21nabble%3Aemail.naml> > > > > -- SteveT Steve Litt May 2020 featured book: Troubleshooting Techniques of the Successful Technologist http://www.troubleshooters.com/techniques |
|
In reply to this post by cristatus
Hi all,
The new stylesheet is almost complete. I have covered most of the asciidoctor features as per the AsciiDoc Quick Reference. I am still not making a release so no pre-compiled css files yet. You have to compile the source yourself. See the README.adoc for more details. Thanks |
|
Looks really good on screenshots!
I would try it but lack of final css in repo makes a huge no to me. Modern tools for css generation is smth I don't want to touch. Is there any chance it would become default in asciidoctor? |
|
Administrator
|
> Is there any chance it would become default in asciidoctor? We'll do an overhaul of the default stylesheet in Asciidoctor core when the semantic HTML5 converter is introduced. I'm not investing any more time in the CSS for the current HTML (though I might be convinced to add a dark theme, depending on the timing). Regardless, once the CSS available, it's straightforward to enable it using the -a stylesheet attribute. Best Regards, -Dan On Sun, May 24, 2020 at 5:26 AM habamax [via Asciidoctor :: Discussion] <[hidden email]> wrote: Looks really good on screenshots! -- Dan Allen | @mojavelinux | https://twitter.com/mojavelinux |
|
In reply to this post by habamax
No that's not the goal. I create a stylesheet for on of my documentation site and thought it might be helpful for others, so I created a new better one based on it and shared on github. |
|
In reply to this post by mojavelinux
That's really good news. Do you mean something like this html5s backend? I am planing to add support for html5s backend with my stylesheet. |
|
Administrator
|
Do you mean something like this html5s backend? Similar, yes. But it will be provided by the core gem. (see https://github.com/asciidoctor/asciidoctor/issues/242)
I would recommend waiting for the built-in converter. The other one is not official and will only confuse people. Best Regards, -Dan -- Dan Allen | @mojavelinux | https://twitter.com/mojavelinux |
Thanks Dan. I will wait for the new backend then. |
«
Return to Asciidoctor :: Discussion
|
1 view|%1 views
| Free forum by Nabble | Edit this page |

