I'm experimenting with Asciidoctor for several use cases, one of which where I require the ability to redact content. This is intended to convey output for the reader where sensitive information has been removed. A dark highlight and matching text color suits this need (also removing the sensitive content and replacing it with AAAAAAA or similar so that it is not copied and pasted).
Asciidoctor-pdf's support for inline element formatting seems to support this:
// theme.yml
role:
redact:
font-color: #000000
background-color: #000000
When the inline element is applied using
[.redact]#redacted text# it works OK, except when there is no space immediately before
[.redact]:
// sample.adoc
:markup-in-source: verbatim,quotes
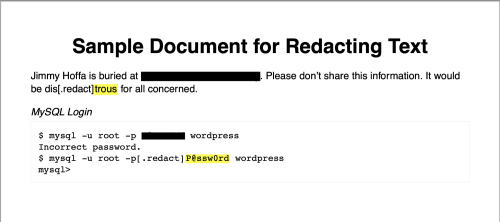
= Sample Document for Redacting Text
Jimmy Hoffa is buried at [.redact]#this is redacted for secrecy#. Please don't share this information.
It would be dis[.redact]#astrous# for all concerned.
.MySQL Login
[[figure-mysql-login]]
[source,subs="{markup-in-source}"]
----
$ mysql -u root -p [.redact]#P@ssw0rd# wordpress
Incorrect password.
$ mysql -u root -p[.redact]#P@ssw0rd# wordpress
mysql>
----

Is it possible to get the inline element role formatting to work when there is no space in front of the role name, or am I misunderstanding/misusing this feature?
Thank you!
-Josh