Norbert,
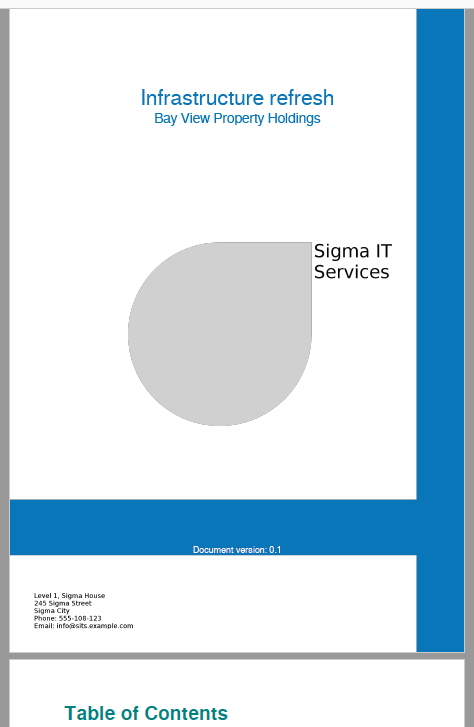
I just added some blue bars to the title page of a tutorial document I am writing (Bay View Property Holdings and Sigma IT Services are both fictitious companies) and here is the result inside Acrobat:

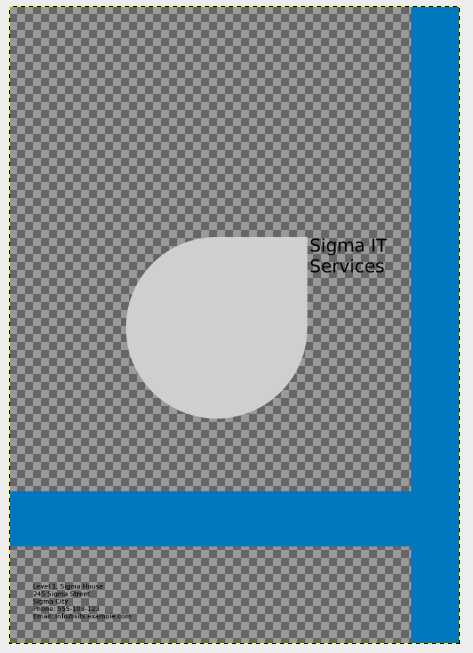
The source of the background image is a PNG file, which I created in GIMP. Here is a screenshot of what it looks like in GIMP:

The dimensions of the image are 2480 x 3508 (300 dpi on A4 portrait). Below is the actual background image (PNG format) that I used to create the document. Apologies for the huge size, but that is how it comes out: you may need to scroll down a little to see the whole thing.

Here are the details of the reference in the theme file:
title_page:
align: center
#background_color: transparent
background_image: image:norbert.png[]
font_color: $blue
font_family: Free Sans
#font_size: $heading_h1_font_size
#font_style: # <(inherit)> | normal | italic | bold | bold_italic
#text_transform: # <$heading_text_transform> | uppercase | lowercase | none (clears inherited value)
#line_height: 1.15
Marc.